|
1.3 Outils indispensables |
 See You Why? |
Avant de vous rappeler les connaissances préalables souhaitées pour pouvoir suivre à l'aise ces premiers pas en JavaScript, il nous paraît opportun de vous indiquer les outils dont vous ne pourriez vous passer.
Évidemment, il vous faudra un ordinateur... peu importe que son système d'exploitation (O.S.) soit Windows (95, 98, XP, Vista ou Seven), Linux (il existe de nombreuses distributions gratuites : Slackware, Ubuntu, Red Hat, Suse, Debian, Mandriva ou...) ou Mac OS (Apple)...
Deux autres outils seulement vous seront indispensables : un éditeur de texte et un navigateur... pas de panique, tout ordinateur possède ces deux logiciels.
Il ne faut pas confondre "éditeur de texte" et "traitement de texte". Un éditeur de texte :
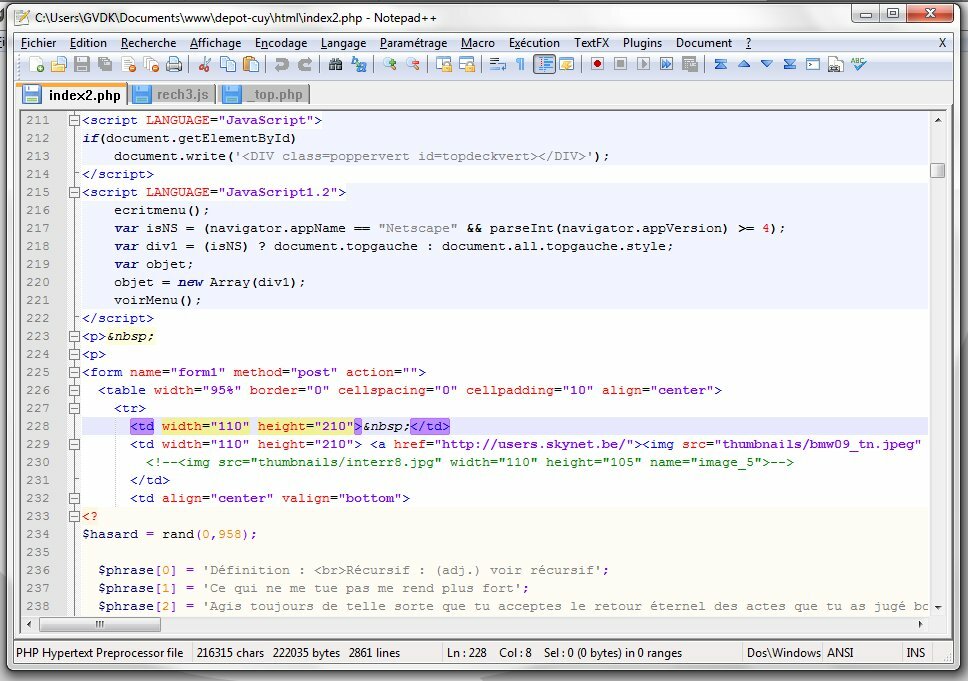
Si vous avez un ordinateur sous Windows, vous disposez probablement du "Bloc-notes" (parfois aussi appelé Notepad). Ce logiciel est suffisant, mais nous conseillons vivement le logiciel libre Notepad++ (site officiel) qui propose des fonctionnalités supplémentaires (coloration des symboles, chargement de fichiers de toute taille, recherche et remplacement de texte, choix des polices d'affichage, etc.)
Notepad++ est plus qu'un simple éditeur de texte. Il s'agit d'un outil destiné avant tout aux développeurs, débutants comme confirmés.
Offrant la coloration syntaxique de plus de vingt langages de programmation différents (ce qui permet de découvrir immédiatement les fautes de syntaxe), de l'Ada au XML en passant par les populaires PHP, C++ ou Python, sans oublier évidemment le JavaScript, il inclut également de nombreux plugins dont l'autocomplétion ou la conversion en binaire ou hexadécimal.
Sous licence libre GPL, il est recommandé pour la création et l'édition de codes relativement petits, et sera un outil indispensable pour tous les développeurs. Il permet également l'édition de plusieurs documents simultanément via un ingénieux système d'onglets et détecte automatiquement les modifications effectuées sur les fichiers.
Un coup d'œil au même fichier, affiché l'un par le Bloc-Notes et l'autre par Notepad++ vous convaincra, j'espère.
|
|
 Richesse du menu ; un clic sur une balise met la balise fermante en évidence dans la même couleur ; reconnaissance des scripts JavaScript ; mise en évidence des paramètres de certaines balises ; mise en italiques de certains mots clefs ; |
Actuellement encore, l'Internet Explorer est le navigateur le plus utilisé dans le monde (probablement parce qu'installé d'office par Microsoft Windows). Rappelons cependant que le navigateur Internet Explorer (![]() site officiel) est en nette perte de part de marché... en décembre 2013, on annonçait 57,91 %[1] contre 95 % au début des années 2000. À la même date fin 2013, on observait que Mozilla Firefox (
site officiel) est en nette perte de part de marché... en décembre 2013, on annonçait 57,91 %[1] contre 95 % au début des années 2000. À la même date fin 2013, on observait que Mozilla Firefox (![]() site officiel) comptait 18,35 % (ce navigateur a plafonné entre 28 et 30 %), Google Chrome (
site officiel) comptait 18,35 % (ce navigateur a plafonné entre 28 et 30 %), Google Chrome (![]() site officiel) (mon préféré) 16,22 % (2,8 % en juin 2009 et 20,7 % du marché mondial en juin 2011), Safari (
site officiel) (mon préféré) 16,22 % (2,8 % en juin 2009 et 20,7 % du marché mondial en juin 2011), Safari (![]() site officiel) (spécialement développé par et pour Apple, mais qui a une version Windows) 5,82% (pour 5,02 % en 2011) et Opera (
site officiel) (spécialement développé par et pour Apple, mais qui a une version Windows) 5,82% (pour 5,02 % en 2011) et Opera (![]() site officiel) qui fonctionne sous Linux, Windows et Mac et qui exécute les scripts JavaScript beaucoup plus rapidement, seulement 1,33% (pour 1,89 % en 2011).
site officiel) qui fonctionne sous Linux, Windows et Mac et qui exécute les scripts JavaScript beaucoup plus rapidement, seulement 1,33% (pour 1,89 % en 2011).
Nous ne manquerons pas de faire connaître d'autres navigateurs moins connus, mais qui valent le détour. Ainsi, Maxton (![]() site officiel) et Avant Browser (
site officiel) et Avant Browser (![]() site officiel) qui ne fonctionnent que sous Windows et basés sur le système Trident qu'emploie Internet Explorer ; pour Mac, nous avons pensé à Camino (
site officiel) qui ne fonctionnent que sous Windows et basés sur le système Trident qu'emploie Internet Explorer ; pour Mac, nous avons pensé à Camino (![]() site officiel), basé sur le système Gecko qu'utilisent aussi FireFox et Netscape, ainsi qu'à OmniWeb (
site officiel), basé sur le système Gecko qu'utilisent aussi FireFox et Netscape, ainsi qu'à OmniWeb (![]() site officiel), parfaitement adapté aux espaces de travail (workspaces) de Mac ; nous pensons également aux inconditionnels de Linux pour qui nous proposons Epiphany (
site officiel), parfaitement adapté aux espaces de travail (workspaces) de Mac ; nous pensons également aux inconditionnels de Linux pour qui nous proposons Epiphany (![]() site officiel) ; enfin un navigateur multiplateforme, qui fonctionne aussi bien sous Windows, Linux ou Mac OS X, le Chromium (
site officiel) ; enfin un navigateur multiplateforme, qui fonctionne aussi bien sous Windows, Linux ou Mac OS X, le Chromium (![]() site officiel), base du Google Chrome.
site officiel), base du Google Chrome.
N'oublions pas que plusieurs navigateurs différents peuvent être installés sur un même ordinateur...
Si en HTML, on peut voir le résultat attendu en faisant usage d'un éditeur WYSIWYG (What You See Is What You Get), en éditant des pages qui contiennent du JavaScript, on travaillera en suivant la séquence suivante :
Un retour vers l'étape 1 sera nécessaire pour poursuivre votre travail ou pour apporter des corrections, le cas échéant : Alt+Tab vous fera basculer vers votre éditeur...
N'oubliez donc pas la séquence habituelle de travail : "Éditer-Sauvegarder-Basculer-Rafraîchir(Charger)". Vous l'avez probablement déjà découvert, notre Éditeur-Testeur qui apparaîtra souvent dans ce tutoriel peut vous libérer de cette quadruple séquence de travail...
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
[1] cf. Comparatif : 6 navigateurs web alternatifs à l'essai ! ici et IE8 reste le navigateur le plus utilisé (article paru en janvier 2014)
Merci de votre visite à partir de :
| Vous voulez lire quelques messages reçus ? qui ne compte chaque nouvel ordinateur visiteur qu'une seule fois m-à-j du 22/11/2021 : Depuis cette fin septembre 2009, parmi les 210 pays (sur 274 drapeaux connus) qui nous ont visité, voici les 100 pays qui nous visitent le plus, Nos petits visiteurs, classés par date de visite, où un seul ordi nous a visité, sont : 199. Turkmenistan (TM May 10, 2017) ; 200. Lesotho (LS March 1, 2017) ; 201. Turks and Caicos Island (TC January 18, 2016) 202. Cook Islands (CK September 19, 2015) 203. Faroe Islands (FO January 27, 2015) 204. Virgin Islands American (VI November 12, 2014) ; 205. Belize (BZ September 29, 2014) ;206. Eswatini - Swaziland (SZ July 21, 2014) ; 207. Grenada (GD April 3, 2014) ; 208. Timor-Leste (TI March 29, 2014) ; 209. American Samoa (AS December 26, 2012) ; 210. Guyana (GY November 5, 2010). |