|
1.1 Introduction définition |
 See You Why? |
Nous remercions les lecteurs de ces pages traitant des premiers pas à faire en JavaScript pour arriver à maitriser ce langage qui peut permettre d'avoir des pages web plus dynamiques et interactives.
Ce tutoriel est prévu pour couvrir une quarantaine de chapitres. Le contenu de ces chapitres apparaitra dans chaque page du didacticiel, en haut de chaque page, sous le titre "Contenu" (comme ci-dessus).
Les chapitres seront divisés en séquences (sous-chapitres). Lorsque le chapitre dans lequel vous êtes est divisé en séquences, vous verrez l'ensemble des séquences du chapitre courant apparaitre également dans le "Contenu" en début de chaque page.
>> Notre premier but est d'arriver, pour chaque chapitre, à créer une séquence d'exercices et leurs corrigés relatifs au chapitre courant (généralement numérotée 8). Les énoncés se suivent et leurs corrigés se trouvent à la fin de cette séquence d'exercices, avec accès à notre éditeur-testeur de code. Avant de cliquer pour accéder à la solution, un dernier conseil (ou hint) pour permettre de trouver la solution... avant de consulter celle que nous proposons.
>> Un autre but est encore de créer un test relatif à la matière abordée dans le chapitre et qui soit lui-même conçu en utilisant le JavaScript... soit pour avoir un résultat adapté à vos réponses, soit pour avoir une réponse ou un conseil à chaque réponse donnée, soit en envoyant vos réponses à un éventuel correcteur, etc. Cette séquence de test sera numérotée 9.
>> Un troisième but est de créer une séquence filmée pour chaque chapitre construit. Nous envisageons de les mettre à disposition des amateurs via des sites comme YouTube ou DailyMotion.
Les séquences des autres chapitres ne seront accessibles que si vous accédez à ce chapitre (la première séquence est toujours accessible dans le "Contenu".
Si vous souhaitez parcourir le tutoriel dans l'ordre établi de lecture, un parcours rectiligne est prévu en début et fin de chaque page vous donnant la séquence précédente et la suivante d'une lecture séquentielle, par un petit menu tel que :
Bonne lecture et bon courage pour votre apprentissage de JS.
Avant d'aborder une définition du langage JavaScript, nous nous devons de rappeler que le langage HTML n'est rien d'autre qu'un langage de présentation de texte, ne proposant aucune interactivité entre le lecteur de pages Web et la présentation du texte... "Mensonge !" s'écrira le lecteur qui connaît les formulaires HTML et l'usage des images mapées (sensibles en certaines zones). Et il a raison...
À la lecture de fichiers HTML qui contiennent des formulaires, les navigateurs présenteront des cases à cocher, les boutons radio, les zones de texte à compléter, des listes dont un élément est à sélectionner, etc. Mais le HTML s'arrête là, il ne propose aucune réaction suite aux informations entrées par le lecteur... un peu comme si Google vous proposait d'entrer des sujets de recherche sans vous proposer les pages à consulter pour trouver l'information recherchée ou encore comme si vous précisiez une gare de départ, une gare d'arrivée, une heure de départ... mais que vous ne receviez aucune réponse à votre demande :o( .
Seuls des programmes de traitement de l'information pourront réagir à votre sollicitation. Programmes qui se situeront sur le site consulté (côté serveur, l'ordinateur allumé en permanence sur lequel est stockée la page Web que vous consultez) ou qui accompagneront le fichier que vous lisez (côté client, l'ordinateur de l'internaute qui consulte la page Web). Le tutoriel JavaScript que nous allons proposer vous initiera à quelques réactions possibles suite à une intervention du lecteur d'une de vos pages Web.
Ces quelques rappels permettront de mieux comprendre la définition qui suit.
« Le Javascript est une extension du langage HTML, qui est généralement incluse dans le code HTML. Langage de programmation, dit langage orienté-objet et interprété, il permet d'exécuter des commandes du côté client, et permet ainsi de rendre les pages web plus dynamiques et interactives. »
Le lecteur ne devrait pas ignorer que le langage HTML est un langage de commandes de présentation de texte et image sur un écran qui peut être différent d'un ordinateur à l'autre et donc, contrairement à un traitement de texte, le visionnement des pages HTML peut paraître différent selon le lecteur (ou internaute) qui consulte les pages.
Cependant, si le langage HTML a des avantages, tels que :
il présente cependant des inconvénients :
Il y a quelques années encore, on lisait dans les tutoriels de JavaScript que tous les navigateurs (Internet Explorer, Mozilla Firefox, Google Chrome ou autres) ne permettaient pas l'usage du JavaScript. Aujourd'hui, tous les navigateurs modernes l'acceptent... mais l'internaute peut le désactiver ;-(
dommage de désactiver un outil qui permet à vos pages de les rendre plus dynamiques et plus animées et dès lors, susceptibles de susciter une interactivité avec votre lecteur.
Comme le langage HTML, JavaScript fait usage de balises ouvrantes et fermantes. On reconnait les scripts Javascript qui sont placés entre les balises <script> et </script>. On verra plus tard que la balise ouvrante nécessite quelques paramètres supplémentaires.
Un exemple de page HTML sans Javascript :
Exemple
|
Un exemple de page HTML intégrant du Javascript :
Exemple
|
L'exemple de page HTML intégrant du Javascript ci-dessus vous montre bien que le script JavaScript est inclus dans la page HTML ; nous verrons plus tard (voir : ) qu'il existe trois possibilités d'insertion de scripts Javascript, à savoir :
Attention, le fait d'être noté dans des pages HTML ou dans des fichiers facilement téléchargeables signifie que vos scripts peuvent être vus et copiés par celui qui consulte votre page. Néanmoins, pensez que vous même pouvez recopier du code afin de le comprendre, de l'adapter et éventuellement de l'utiliser.
Le langage PHP n'a pas cet inconvénient.
Un langage de programmation est un langage informatique, permettant à un être humain d'écrire un code source qui sera analysé par une machine, généralement un ordinateur. Le code source subit ensuite une transformation ou une évaluation dans une forme exploitable par la machine, ce qui permet d'obtenir un programme interprété ou compilé (voir ci-dessous).
Les langages permettent souvent de faire abstraction des mécanismes de bas niveau de la machine, de sorte que le code source représentant une solution puisse être écrit et compris par un être humain.
L'activité de rédaction du code source d'un programme est nommée programmation.
Certains puristes rechignent à considérer le JavaScript comme langage de programmation, ils préfèrent le considérer comme langage de scripts car :
L'objet est une structure informatique possédant :
On regroupe un ensemble de caractéristiques communes à des objets semblables sous la forme de structures formelles, appelées classes. Ces classes sont composées de propriétés représentant les différents états possibles que peut prendre cette classe et des méthodes lui donnant son dynamisme.
L'instance est un objet, l'occurence d'une classe, qui possède la structure, les méthodes ou opérations de la classe.
Voici un exemple pour illustrer ces notions. Supposons la moto de GVdK :
Mon voisin a aussi une moto, mais c'est une "Seven Fifty" de chez "Honda"... donc un objet d'une autre classe... mais de la classe plus générale "motocyclette".
Étienne a aussi une "BMW R1200RT" mais pas la même que moi (couleur bordeaux, autre plaque et... autre propriétaire)... ce sont des "instances" différentes d'une même classe, dont certains attributs caractérisent chaque objet.
Certains attributs ne sont pas propres à mon véhicule, on aurait pu éviter leur répétition en les attribuant à la classe (cylindrée, nombre de cylindres, capacité du réservoir, prix catalogue HTVA, prix catalogue TVAC...), ma moto aurait "hérité" de certains attributs de la classe.
Certains attributs sont fonctions l'un de l'autre. En Belgique, le prix TVAC est le prix HTVA multiplié par 1,21 pour les motos. Donc redondance d'informations, puisque l'une est fonction de l'autre... il suffirait d'appliquer la méthode "calculer le prix TVAC à partir du prix HTVA" qui pourrait s'appliquer non seulement à ma moto, mais à la classe "BMW R1200RT", comme à la classe "motocyclette", à la classe "véhicules automoteurs"... méthode qui aurait été "héritée" des classes supérieures.
Certaines méthodes pourraient modifier un attribut de l'objet "moto de GVdK" : la méthode "repeindre" modifierait l'attribut "couleur"...
Certaines méthodes peuvent en modifier plusieurs attributs : la méthode "vendre" modifierait les attributs "propriétaire" et "immatriculation" en Belgique, puisqu'une immatriculation caractérise un particulier possesseur d'un véhicule et pas le véhicule lui-même.
En JavaScript, on pourrait écrire moto.constructeur pour désigner la propriété constructeur de la moto, à savoir "BMW" ;
on écrirait moto.immatriculation pour désigner la propriété de numéro de plaque de ce véhicule, à savoir par exemple "1.MFB.354" pour les immatriculations belges conformes aux règles européennes qui précisent 7 caractères pour les immatriculations européennes ;
on pourrait aussi écrire moto.faire_le_plein() pour désigner la méthode qui consiste à remplir le réservoir d'essence.
De même, Javascript a des méthodes qui ne s'appliqueront qu'à certains objet :
quand on écrira :
obj32.dire_bonjour(), cette méthode ne s'appliquera qu'à l'objet obj32... même s'il existe d'autres objets obj01 à obj52 ;
quand on écrira :
document.lastModified.substring(3,5), cette méthode signifiera qu'on prend les caractères de 3 à 5 de la date de la dernière modification du document (fichier) en cours ;
quand on écrira :
largeur = screen.width, la valeur de la variable largeur recevra le nombre de pixels horizontaux de l'écran du visiteur...
http://www.ligams.com/Publications/Javascript/POO-Creer-une-classe-en-Javascript
Suivant le langage de programmation utilisé, un programme doit être interprété ou compilé en passant par un autre langage qui pourra être compris par la machine : l'assembleur ou même le code binaire.
D'un point de vue pratique, un langage de programmation permet l'écriture de programmes de manière compréhensible par un être humain. Le programmeur n'a pas besoin de connaître le langage machine, dit « de bas niveau », pour écrire un programme. Le langage de programmation fournit une abstraction de niveau supérieur pour utiliser une machine. Ce que le programmeur écrit est appelé la source du langage.
Le langage machine, ou code machine, est la suite de bits qui est lue par le processeur d'un ordinateur exécutant un programme informatique. C'est le langage natif d'un processeur, c'est-à-dire le seul qu'il puisse traiter. Il est composé d'instructions et de données à traiter codées en binaire.
Chaque processeur possède son propre langage machine, dont un code machine qui ne peut s'exécuter que sur la machine pour laquelle il a été préparé. Si un processeur A est capable d'exécuter toutes les instructions du processeur B, on dit que A est compatible avec B. L'inverse n'est pas forcément vrai : A peut avoir des instructions supplémentaires que B ne connaît pas.
Un langage est dit compilé, lorsque la source a été traduite une seule fois en langage machine par un compilateur et que le processeur peut directement exécuter cette traduction en langage binaire. Sous Windows, ils auront des extensions ".exe", ".dll", etc.
Un langage est dit interprété, lorsque la source est lue et traduite au fur et à mesure de la lecture de la source pour que le processeur puisse l'exécuter. Sous Windows, ils auront des extensions ".prg", ".htm", ".bas", ".js", etc.
Les processeurs sont nombreux et nous ne souhaitons pas faire ici état des Intel, AMD et autres Motorola. Un exécutable sous Windows 8 ne fonctionnera pas sous Mac OSX...
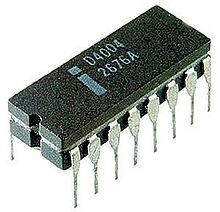
 Processeur Intel 4004 1971 - 4 bits 2300 transistors - vitesse : 108 kHz - gravure 10 µm |
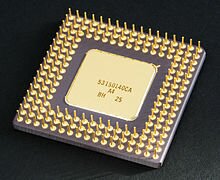
 Processeur Intel 80486DX2 1989 - 32 bits 1,2 M transistors - coprocesseur arithmétique - vitesse : 100 MHz - gravure 1 µm |
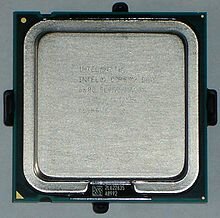
 Processeur Intel Core Duo 2008 - 64 bits 410 M transistors - multicoeur - vitesse : 3,33 GHz - gravure 65 nm |
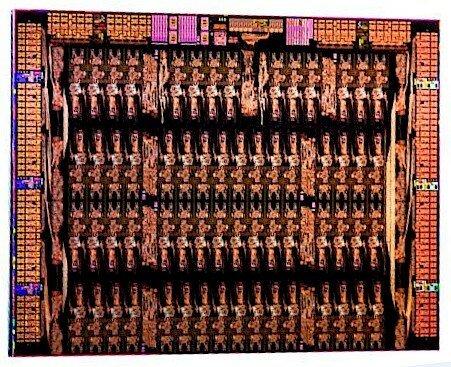
 Processeur 62-Core Xeon Phi 2012 - 64 bits 5 G transistors - multicoeur - vitesse : 1,6 à 6 GHz - gravure 22 nm |
Le lecteur comprendra facilement pourquoi un langage interprété est réputé plus lent qu'un langage compilé... imaginez qu'en Chine, chaque 11 du mois (en souvenir de la fête nationale flamande du 11 juillet), chaque ménage chinois soit dans l'obligation de préparer un "waterzooie" (excellente spécialité culinaire de Gent [anciennement Gand]).
Compiler la recette serait faire appel à un traducteur [dans ce cas appelé "compilateur"] pour avoir une traduction unique d'un texte flamand (langue proche du néerlandais) en chinois et de demander à chaque ménage chinois de l'exécuter...
Interpréter la recette reviendrait à envoyer un (ou plusieurs) traducteur(s) [dans ce cas appelé "interpréteur"] chaque mois en Chine afin que cette recette soit exécutée chaque fois au fur et à mesure de la traduction dans chaque ménage chinois de cette recette flamande.
Encore heureux qu'il s'agisse d'un plat unique... s'il s'agissait de gaufres liégeoises, il ne faudrait traduire la préparation de la pâte qu'une seule fois... mais pour la cuisson, il faudrait recommencer la traduction une cinquantaine de fois ;o)
Bref, chez les Chinois, une recette compilée sera plus facilement exécutée, mais ne l'essayez pas au Pérou... ils y perdraient leur latin...
Le lecteur intéressé par le code binaire pourra s'y initier en lisant cette notion déjà abordée lors de l'étude de la définition des couleurs en HTML (voir ici).
Si certains hésitent à considérer le JavaScript comme langage de programmation, c'est parce qu'on ne peut lui faire exécuter toues les commandes que peut faire exécuter un langage de programmation.
Cependant, JavaScript permet :
Javascript est un langage dit client-side, c'est-à-dire que les scripts sont exécutés par le navigateur chez l'internaute (le client, celui qui consulte des pages Web).
Cela diffère des langages de scripts dits server-side qui sont exécutés par le serveur Web (l'ordinateur disponible en permanence et qui stocke les informations que vous pouvez consulter), comme des langages tels que le PHP, l'ASP et autres.
C'est important, car la finalité des scripts client-side et server-side n'est pas la même. Un script server-side va s'occuper de "créer" la page Web qui sera envoyée au navigateur... le script est donc exécuté avant le départ du serveur, c'est donc au serveur de travailler avant d'envoyer une traduction en HTML... Ce dernier va alors afficher la page, et ensuite, exécuter les scripts client-side tels que Javascript.
Un script client-side ne sera exécuté qu'après son arrivée sur le navigateur du client, internaute et visiteur de vos pages Web. Il libère donc le serveur d'un travail mais fait travailler plus l'ordinateur de l'internaute. De plus, chaque internaute est libre du choix de son navigateur (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera, Maxton, Avant Browser, Camino, OmniWeb ou autres Epiphany ou Chromium...)
N'oubliez donc pas qu'en écrivant votre code JavaScript, vous ne connaissez pas ni le système opératoire (Windows, Linux ou Apple) de votre client, utilisateur et visiteur, ni la version de son O.S. (Operating System = système opératoire) (si Windows : 3.11, 95, 98, 2000, XP, Vista, Seven ou Eight 32 ou 64 bits, familial ou professionnel...), ni son navigateur (voir § précédent), ni la configuration de son ordinateur (il est possible qu'il ait désactivé le JS des pages consultées)... ne vous étonnez donc pas que votre client ne reçoive pas exactement ce que vous auriez voulu lui envoyer :-( .
| Le client (vous ou un autre internaute) envoie une demande (aussi appelée requête) sur Internet... |  |
| Un serveur reçoit cette demande ou requête et renvoie un fichier HTML (avec ou sans JavaScript). Ce fichier peut être statique (écrit en HTML au départ) ou dynamique (écrit en PHP ou ASP du côté serveur), mais toujours traduit en HTML (avec ou sans JavaScript). |
 |
| Le fichier reçu du serveur arrive chez le client (vous ou un autre internaute) son navigateur affiche la page HTML et exécute l'éventuel JavaScript... |
 |
Un site dynamique est un site web dont les pages HTML se construisent lors de sa consultation par un internaute, en sollicitant des bases de données filtrées par des outils logiciels de mise en forme ; l'aspect dynamique de pages Web réside dans le fait que la page Html peut être modifiée après le chargement de celle-ci par le navigateur...
Le contenu d'une page Web dynamique peut donc varier en fonction d'informations (heure, nom de l'utilisateur, formulaire rempli par l'utilisateur, réponse à un questionnaire rédigé sous forme de formulaire à compléter, consultation d'horaires de train, etc.) qui ne sont connues qu'au moment de sa consultation.
À l'inverse, le contenu d'une page Web statique est a priori identique à chaque consultation.
Conséquence : comme le contenu peut varier à chaque consultation, les pages Web dynamiques posent des problèmes aux moteurs de recherche (visite du robot d'indexation, différente de celle d'un visiteur ultérieur). Pour cette raison, les moteurs de recherche n'offrent pas toujours de bons résultats lorsque les informations se trouvent dans des pages Web dynamiques.
Des pages dynamiques peuvent être obtenues par programmation :
L'interactivité est une activité nécessitant la coopération de plusieurs êtres ou systèmes, naturels ou artificiels qui agissent en ajustant leur comportement.
L'interactivité est présente dans toutes les formes de communication et d'échange où la conduite et le déroulement de la situation sont liées à des processus de rétroaction, de collaboration, de coopération entre les acteurs qui produisent ainsi un contenu, réalisent un objectif, ou plus simplement modifient et adaptent leur comportement. Elle est souvent associée aux technologies permettant des échanges homme-machine (voir interface homme-machine).
En pédagogie, on parlera d'interactivité dès l'instant où l'apprenant peut "agir" sur son apprentissage, peut manipuler certains objets pour mieux les découvrir, mieux les comprendre. C'était l'idée que défendait mon prof de sciences à l'école normale "Si je vois, si je fais, je sais..."
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
voir suite >>>
Merci de votre visite à partir de :
| Vous voulez lire quelques messages reçus ? qui ne compte chaque nouvel ordinateur visiteur qu'une seule fois m-à-j du 22/11/2021 : Depuis cette fin septembre 2009, parmi les 210 pays (sur 274 drapeaux connus) qui nous ont visité, voici les 100 pays qui nous visitent le plus, Nos petits visiteurs, classés par date de visite, où un seul ordi nous a visité, sont : 199. Turkmenistan (TM May 10, 2017) ; 200. Lesotho (LS March 1, 2017) ; 201. Turks and Caicos Island (TC January 18, 2016) 202. Cook Islands (CK September 19, 2015) 203. Faroe Islands (FO January 27, 2015) 204. Virgin Islands American (VI November 12, 2014) ; 205. Belize (BZ September 29, 2014) ;206. Eswatini - Swaziland (SZ July 21, 2014) ; 207. Grenada (GD April 3, 2014) ; 208. Timor-Leste (TI March 29, 2014) ; 209. American Samoa (AS December 26, 2012) ; 210. Guyana (GY November 5, 2010). |