|
(02) Un guide pour vos débuts... |
 See You Why ? |
La plupart de browsers navigateurs (MSIE, Firefox, Google Chrome ou Netscape) sont capables d'afficher des images en ligne (c-à-d. des images incluses dans votre texte), à condition qu'elles soient de format : X Bitmap (XBM), GIF, PNG ou JPEG.
ATTENTION : chaque image prend de la place sur le serveur, prend du temps à downloader et ralentit donc l'affichage de vos pages HTML. Songez à ne pas transformer le "World Wide Web" en "World Wide Wait". Pour cela, prenons garde au nombre d'images et à leur taille.
Pour inclure une image dans une page HTML , entrez simplement :
<IMG SRC=Nom de l'image>
où Nom de l'image est l'URL de ce fichier image.
Il n'y a pas de balise fermante de la balise <img>. N'oublions donc pas qu'en XHTML et en HTML5, on devra ou préférera noter :
<IMG SRC=Nom de l'image /> avec l'uage de guillemets autour de Nom de l'image
La syntaxe pour les URLs de type <IMG SRC> est la même que celle utilisée dans les "ancres" de type HREF.
Si l'image est de format GIF, alors le nom de fichier Nom de l'image doit se terminer par l'extension .gif ; ce format permet l'emploi d'images animées et transparentes.
Les fichiers de format XBitmap doivent avoir l'extension .xbm ; ils sont peu utilisés.
Ceux de format JPEG (format compressé d'image) doivent se terminer par l'extension de fichier .jpg ou .jpeg .
Enfin, les fichiers de format " Portable Network Graphic" doivent, eux, se terminer par l'extension .png ; ils étaient également peu utilisés, mais le sont de plus en plus.
|
une image transparente (le fond "passe à travers") |
une image animée et transparente |
|
une image non transparente |
Deux autres attributs sont fréquemment utilisés avec les tags <IMG> pour signaler à votre browser, les dimensions de l'image qu'il devra afficher ; il s'agit des tags HEIGHT et WIDTH qui signalent à votre browser la place [en pixels, c-à-d en Picture elements] qu'il doit attribuer (ou laisser libre) à l'image qu'il "downloade" dans le texte qu'il "downloade".
La majorité des logiciels qui "travaillent" les images (GIMP, PhotoEditor, Paint Shop Pro, Adobe PhotoShop, etc.) pourront vous renseigner quant au nombre de "pixels" qu'occupe une image. Certains browsers vous donnent la même information, avant d'afficher l'image.
Si, par exemple, vous souhaitez inclure une image (appelons-la "logocuy" de format GIF) qui doit avoir les dimensions voulues dans votre page Web, vous écrirez (de préférence en employant des guillemets après chaque attribut qui suit le signe =) :
<IMG SRC=logocuy.gif HEIGHT=100 WIDTH=65>
NOTE: Certains browsers utilisent les attributs de tags HEIGHT et WIDTH pour étendre ou comprimer une image qui ne peut exactement se "glisser" dans l'espace qu'on lui attribue. Ce n'est cependant pas le cas de tous les browsers et l'extension et/ou la compression de l'image ne sont pas toujours appliquées... au risque de déformer l'image selon le browser qu'utilise votre lecteur.
Un conseil, dès lors : veillez à respectez la proportionalité des images dans l'espace que vous leur consacrez.
Vous disposez de plusieurs options, lorsque vous voulez afficher des images. Vous pouvez avoir des images liées ou séparées du texte ; alignées à gauche, à droite ou centrées. Vous pouvez aussi avoir des images qui s'alignent sur le texte de votre page. Essayez ces différentes options et faites votre choix.
Alignement du Texte avec une Image
![[CUY?]](../images/logocuy1mini.gif) Par défaut, le bas de l'image est aligné sur le texte qui suit dans le paragraphe. Vous pouvez changer cette option en utilisant les tags adéquats pour les aligner au centre ou sur le haut de l'image.
Par défaut, le bas de l'image est aligné sur le texte qui suit dans le paragraphe. Vous pouvez changer cette option en utilisant les tags adéquats pour les aligner au centre ou sur le haut de l'image.
Les tags (balises) ALIGN= attributs TOP et CENTER servent à cela.
![[CUY?]](../images/logocuy1mini.gif) Ce texte sera aligné avec le haut de l'image si vous écrivez :
Ce texte sera aligné avec le haut de l'image si vous écrivez :
<IMG SRC = "../pix/logocuy.gif" ALT="[CUY?]" ALIGN=TOP>
Remarquez que le navigateur n'aligne que la première ligne de texte à votre demande, le reste étant noté sous l'image.
![[Home : travaux en cours]](../thumbnails/piscine0080_tn.jpg) Ce texte sera aligné avec le centre de l'image si vous avez écrit (<IMG SRC = "picine.jpg" ALT="[Home : travaux en cours]" ALIGN=CENTER>). Ici encore, seule la première ligne de texte s'aligne à votre demande, le reste étant noté sous l'image.
Ce texte sera aligné avec le centre de l'image si vous avez écrit (<IMG SRC = "picine.jpg" ALT="[Home : travaux en cours]" ALIGN=CENTER>). Ici encore, seule la première ligne de texte s'aligne à votre demande, le reste étant noté sous l'image.
Images sans texte
Pour faire apparaître une image sans qu'un texte lui soit associé, faites en un paragraphe séparé et utilisez les attributs de paragraphes ALIGN= pour centrer votre image ou l'aligner à droite (voir ci-après).
<p ALIGN=CENTER> <IMG SRC = "logocuy.gif" ALT="[CUY?]"> </p>
![[CUY?]](../images/logocuy1mini.gif)
Certains browsers du WWW (principalement ceux qui traitent essentiellement du texte comme Lynx ne peuvent pas afficher d'images ; certains surfeurs refusent de charger des images pour accélérer leur "séjour" sur le Net (option parfois employée par ceux qui ont des modems lents). Le langage HTML fournit un moyen (un tag) d'informer les lecteurs de l'image qu'ils ne peuvent pas voir sur la page visitée.
Placez votre curseur sur les images ci-dessus et vous voyez un texte apparaître ; c'est l'attribut ALT qui fait apparaître ce texte à la place de l'image et c'est l'attribut TITLE qui fait apparaître le texte en phylactère près de l'image. Ces deux textes ne doivent pas être identiques. Vous pourriez, par exemple écrire :
<a href="#top"><center><img src="../pix/bckblow.gif" alt="Top" title="Top"
align=center border=0 hspace=10 width=62 height=32> = Retour menu</center></a>
pour voir apparaître, si vous n'avez pas choisi de faire apparaître les images :
ou, pour voir apparaître, si vous avez choisi de faire apparaître les images :
où bckblow.gif est l'image que vous avez choisie pour indiquer le retour au menu (flèche ou autre).
Avec les browsers capables de visualiser des images et qui ont activé la visualisation, vous verrez l'image (la flèche) ; avec les autres browsers ou ceux qui ont désactivé la visualisation, vous verrez le mot "Top" en lieu et place de l'image.
Une tendance plus actuelle est d'y ajouter l'attribut TITLE qui fait apparaître un texte en phylactère à proximité de l'image.
Employer un message ALTernatif, c'est respecter le choix de votre lecteur tout en l'informant de ce qu'il ne voit pas... par respect pour ses choix, donnez-lui l'information et n'hésitez pas à faire usage des "textes ALTernatifs pour images". Merci pour eux !
Une image peut apparaître avec ou sans cadre, et le cadre peut être d'épaisseur différente, c'est l'attribut BORDER qui fixera cette épaisseur (0 indique une épaisseur nulle, donc pas de cadre et 12 une épaisseur de 12 pixels, donc relativement épaisse) [tout autre choix est permis ;-) ] :
![]() gauche|droite
gauche|droite ![]()
De plus, un espace peut être préservé autour de l'image, zone qui garantit que rien ne sera écrit dans cette espace ; une sorte de marge invisible autour de l'image. C'est l'argument HSPACE ou VSPACE qui détermine cet espace horizontalement ou verticalement. Aviez-vous remarqué que ce paramètre était présent dans l'exemple ci dessus ? En effet, le texte "gauche|droite" ne colle pas aux images... et ci-dessous, le HSPACE de la deuxième image sera porté à 30 au lieu de 10... observez...
![]() gauche|droite
gauche|droite ![]()
Des images peuvent servir d'hyperliens, au même titre qu'un texte ; lorsque votre lecteur placera son curseur sur cette image, il verra la flèche se transformer en main.
Le code HTML qui suit :
<a href="#top"><center><img src="bckblow.gif" alt="Top" title="Top" align=center border=0 hspace=10 width=62 height=32> </a>
produira l'effet suivant (selon l'activation ou le browser utilisé ; passez avec votre souris au-dessus des images — présentes ou absentes — ci après) :
Par défaut, une image hyperlien se place au début d'une nouvelle ligne et est entourée d'une cadre bleu (ou de la couleur des hyperliens, si des changements ont été faits dans la configuration, comme ici sur les pages de CUY). Si l'on supprime les différents attributs montrés dans le code ci-dessus, on obtiendrait l'hyperlien suivant :
 (Suppression des attributs BORDER qui précisent l'épaisseur du trait qui sert de bordure bleue (par défaut, mais verte sur le site CUY) pour montrer qu'il s'agit d'un hyperlien, ALIGN qui précise l'endroit horizontal où doit se placer l'image, HSPACE qui précise la place libre à laisser à gauche et à droite de hyperlien, WIDTH et HEIGHT qui précisent les dimensions que doit avoir l'image à l'écran [déformations éventuelles, selon la dimension de l'original])
(Suppression des attributs BORDER qui précisent l'épaisseur du trait qui sert de bordure bleue (par défaut, mais verte sur le site CUY) pour montrer qu'il s'agit d'un hyperlien, ALIGN qui précise l'endroit horizontal où doit se placer l'image, HSPACE qui précise la place libre à laisser à gauche et à droite de hyperlien, WIDTH et HEIGHT qui précisent les dimensions que doit avoir l'image à l'écran [déformations éventuelles, selon la dimension de l'original])
Les navigateurs actuels peuvent charger des images et les utiliser comme fonds d'écran (ne voyez-vous pas le portrait de ce gamin qui se demande pourquoi ? ... See you why ? CUY ?...)
Certains n'aiment pas, nous avons préféré garder l'image en la rendant suffisamment pâle pour être visible sans perturber la lisibilité du texte.
Aussi, si vous en faites l'usage, méfiez-vous de l'effet que cela peut produire sur la lisibilité de votre texte (attention au différents types d'écran !). Des fonds d'écran peuvent être des éléments que le Webmaster (créateur du site) souhaite vous montrer en permanence, logo, sigle, image... à créer avec les logiciels appropriés (GIMP, PhotoShop, PaintShop, PhotoEditor et autres...)
Vous pouvez ne faire usage que d'une toute petite image, puique celle-ci se répétera selon la grandeur de votre page et de la fenêtre ouverte...
La balise qui insère une image de fond doit être incluse dans la balise (=tag) <BODY>, puisqu'il s'agit d'un attribut optionnel (rappel : les images doivent être de format .GIF ou .JPG) ; l'attribut BGPROPERTIES="fixed" empêche l'image précitée de défiler avec le contenu du document :
<BODY BACKGROUND="nom_de_fichier.gif">
<body background="../images/imagefixedefond.jpg" bgproperties=fixed>
En général, les navigateurs utilisent du texte noir sur un fond gris clair, voire blanc.
Vous pouvez changer ces options par défaut en précisant de nouveaux paramètres si vous le souhaitez. Attention, car tous les navigateurs ne réagissent pas de la même façon.
Vérifiez toujours la lisibilité de votre texte. (Un texte rouge sur un fond noir est parfois difficile à lire, et est toujours très fatiguant à lire !) Songez que votre lecteur n'a peut-être pas fait les mêmes choix que vous, et dès lors votre texte apparaîtra chez lui à un autre endroit qu'il n'apparaît chez vous.... et croyez moi, il est difficile de lire du texte vert sur une partie verte d'image ;-))
Les changements de couleurs pour les hyperliens (à visiter/déjà visités) se font en ajoutant de nouveaux attributs au tag <BODY>.
Par exemple :
<BODY BGCOLOR="#000000" TEXT="#FFFFFF" LINK="#9690CC">
Va créer une fenêtre de fond noir (BGCOLOR, aucune couleur, donc 0 partout) avec du texte blanc (TEXT, mélange de toutes les couleurs au maximum) et des liens de couleur gris argenté (LINK, savant mélange de trois couleurs fondamentales du système RGB pour RedGreenBlue.
Un peu de théorie sur les couleurs ? OK, mais juste un minimum. Il nous faut commencer par présenter les systèmes de numérotations binaire, décimal et hexadécimal :
|
|
|
|
|
0 |
0001 0010 0011 0100 0101 0110 0111 1000 1001 |
1 2 3 4 5 6 7 8 9 |
|
11 12 13 14 15 |
1011 1100 1101 1110 1111 |
B C D E F |
|
17 18 19 20 21 22 23 24 ... 31 |
1 0001 1 0010 1 0011 1 0100 1 0101 1 0110 1 0111 1 1000 ... 1 1111 |
11 12 13 14 15 16 17 18 ... 1F |
|
33 ... 47 48 ... 63 |
10 0001 ... 10 1111 11 0000 ... 11 1111 |
21 ... 2F 30 ... 3F |
|
... 79 80 ... 127 |
... 100 1111 101 0000 ... 111 1111 |
... 4F 50 ... 7F |
|
... 159 160 ... 255 |
... 1001 1111 1010 0000 ... 1111 1111 |
... 9F A0 ... FF |
|
... 511 |
... 1 1111 1111 |
... 1 FF |
|
... 1023 |
... 11 1111 1111 |
... 3 FF |
|
|
|
|
| diviser par 2 (sans reste) | reste de la division par 2 | puissance de 2 |
| 142 71 35 17 8 4 2 1 |
0 1 1 1 0 0 0 1 |
1 2 4 8 16 32 64 128 |
| Valeur décimale | Valeur binaire | Valeur binaire en 8 bits |
|
1 2 3 4 5 6 7 8 9 ... 254 255 |
1 10 (2 et 0) 11 (2 et 1) 100 (4, 0 et 0) 101 (4, 0 et 1) 110 (4, 2 et 0) 111 (4, 2 et 1) 1000 (8, 0, 0 et 0) 1001 (8, 0, 0 et 1) ... 11111110 (128, 64, 32, 16, 8, 4 et 2) 11111111 (128, 64, 32, 16, 8, 4 , 2 et 1) |
0000 0001 [=h01] 0000 0010 [=h02] 0000 0011 [=h03] 0000 0100 [=h04] 0000 0101 [=h05] 0000 0110 [=h06] 0000 0111 [=h07] 0000 1000 [=h08] 0000 1001 [=h09] ... 1111 1110 [=hFE] 1111 1111 [=hFF] |
En informatique on utilise l’octet qui équivaut à 8 bits : de 0000 0000 [=h00] à 1111 1111 [=hFF], soit 256 combinaisons de bits.
Comme les multiples binaires sont des puissances de deux,
· un kilo-octet (Ko) = 1024 octets (et non 1000, bien que souvent arrondi à cette valeur),
· un méga-octet (Mo) = 1024 Ko, (ou 1 048 576 octets et non 1 million, bien que souvent arrondi à cette valeur)
· un giga-octet (Go) = 1024 Mo (ou 1 073 741 824 octets et non 1 milliard, bien que souvent arrondi à cette valeur)
· un tera-octet (To) = 1024 Go (ou 1 099 511 627 776 octets et non 1000 milliards, bien que souvent arrondi à cette valeur) .
Un mélange de Rouge et de vert(G), soit du jaune, se notera FFFF00 ;
un mélange de Rouge(R) et de Bleu(B), soit magenta, se notera FF00FF et
un mélange de vert(G) et de bleu, soit cyan, se notera 00FFFF ;
chacune de ces couleurs à leur intensité maximale ;Pour les autres couleurs il faut faire de savants mélanges et de nombreux essais...
Ces combinaisons de chiffres hexadécimaux sont souvent difficiles à retenir, beaucoup d'éditeurs vous permettront de voir en ligne la couleur que vous voulez choisir. Voir aussi le tableau ci-dessous qui donne même un nom aux diverses couleurs (en anglais, sorry...). Ces noms peuvent être utilisés.
On notera qu'écrire <body bgcolor="#FFFF00"> (ou encore <body bgcolor=#FFFF00> sans guillemets, non obligatoires mais conseillées en HTML 4, et obligatoires en XHTML et en HTML 5) revient au même qu'écrire <body bgcolor="yellow"> ou même <body bgcolor=yellow> (même remarque pour les guillemets).Avant de vous montrer un tableau des valeurs de couleurs les plus usuelles, je tiens à vous rappeler que le système employé est un système RGB à synthèse additive... comme s'il s'agissait de trois spots de couleurs différentes qui éclairent un personnage sur une scène sombre...
à l'inverse du système MCY à synthèse soustractive... comme les trois cartouches de couleurs de votre imprimante "jet d'encre"...
|
NOM
|
COULEUR
|
R
|
G
|
B
|
NOM
|
COULEUR
|
R
|
G
|
B
|
| aliceblue | F0 | F8 | FF | antiquewhite | FA | EB | D7 | ||
| aqua / cyan | 00 | FF | FF | aquamarine | 7F | FF | D4 | ||
| azure | F0 | FF | FF | beige | F5 | F5 | DC | ||
| bisque | FF | E4 | C4 | black | 00 | 00 | 00 | ||
| blanchedalmond | FF | EB | CD | blue | 00 | 00 | FF | ||
| blueviolet | 8A | 2B | E2 | brown | A5 | 2A | 2A | ||
| burlywood | DE | B8 | 87 | cadetblue | 5F | 9E | A0 | ||
| chartreuse | 7F | FF | 00 | chocolate | D2 | 69 | 1E | ||
| coral | FF | 7F | 50 | cornflowerblue | 64 | 95 | ED | ||
| cornsilk | FF | F8 | DC | crimson | DC | 14 | 3C | ||
| cyan | 00 | FF | FF | darkblue | 00 | 00 | 8B | ||
| darkcyan | 00 | 8B | 8B | darkgoldenrod | B8 | 86 | 0B | ||
| darkgray | A9 | A9 | A9 | darkgreen | 00 | 64 | 00 | ||
| darkkhaki | BD | B7 | 6B | darkmagenta | 8B | 00 | 8B | ||
| darkolivegreen | 55 | 6B | 2F | darkorange | FF | 8C | 00 | ||
| darkorchid | 99 | 32 | CC | darkred | 8B | 00 | 00 | ||
| darksalmon | E9 | 96 | 7A | darkseagreen | 8F | BC | 8F | ||
| darkslateblue | 48 | 3D | 8B | darkslategray | 2F | 4F | 4F | ||
| darkturquoise | 00 | CE | D1 | darkviolet | 94 | 00 | D3 | ||
| deeppink | FF | 14 | 93 | deepskyblue | 00 | BF | FF | ||
| dimgray | 69 | 69 | 69 | dodgerblue | 1E | 90 | FF | ||
| firebrick | B2 | 22 | 22 | floralwhite | FF | FA | F0 | ||
| forestgreen | 22 | 8B | 22 | fuchsia | FF | 00 | FF | ||
| gainsboro | DC | DC | DC | ghostwhite | F8 | F8 | FF | ||
| gold | FF | D7 | 00 | goldenrod | DA | A5 | 20 | ||
| gray | 80 | 80 | 80 | green | 00 | 80 | 00 | ||
| greenyellow | AD | FF | 2F | honeydew | F0 | FF | F0 | ||
| hotpink | FF | 69 | B4 | indianred | CD | 5C | 5C | ||
| indigo | 4B | 00 | 82 | ivory | FF | FF | F0 | ||
| khaki | F0 | E6 | 8C | lavender | E6 | E6 | FA | ||
| lavenderblush | FF | F0 | F5 | lawngreen | 7C | FC | 00 | ||
| lemonchiffon | FF | FA | CD | lightblue | AD | D8 | E6 | ||
| lightcoral | F0 | 80 | 80 | lightcyan | E0 | FF | FF | ||
| lightgoldenrodyellow | FA | FA | D2 | lightgreen | 90 | EE | 90 | ||
| lightgrey | D3 | D3 | D3 | lightpink | FF | B6 | C1 | ||
| lightsalmon | FF | A0 | 7A | lightseagreen | 20 | B2 | AA | ||
| lightskyblue | 87 | CE | FA | lightslategray | 77 | 88 | 99 | ||
| lightsteelblue | B0 | C4 | DE | lightyellow | FF | FF | E0 | ||
| lime | 00 | FF | 00 | limegreen | 32 | CD | 32 | ||
| linen | FA | F0 | E6 | magenta | FF | 00 | FF | ||
| maroon | 80 | 00 | 00 | mediumaquamarine | 66 | CD | AA | ||
| mediumblue | 00 | 00 | CD | mediumorchid | BA | 55 | D3 | ||
| mediumpurple | 93 | 70 | DB | mediumseagreen | 3C | B3 | 71 | ||
| mediumslateblue | 7B | 68 | EE | mediumspringgreen | 00 | FA | 9A | ||
| mediumturquoise | 48 | D1 | CC | mediumvioletred | C7 | 15 | 85 | ||
| midnightblue | 19 | 19 | 70 | mintcream | F5 | FF | FA | ||
| mistyrose | FF | E4 | E1 | moccasin | FF | E4 | B5 | ||
| navajowhite | FF | DE | AD | navy | 00 | 00 | 80 | ||
| oldlace | FD | F5 | E6 | olive | 80 | 80 | 00 | ||
| olivedrab | 6B | 8E | 23 | orange | FF | A5 | 00 | ||
| orangered | FF | 45 | 00 | orchid | DA | 70 | D6 | ||
| palegoldenrod | EE | E8 | AA | palegreen | 98 | FB | 98 | ||
| paleturquoise | AF | EE | EE | palevioletred | DB | 70 | 93 | ||
| papayawhip | FF | EF | D5 | peachpuff | FF | DA | B9 | ||
| peru | CD | 85 | 3F | pink | FF | C0 | CB | ||
| plum | DD | A0 | DD | powderblue | B0 | E0 | E6 | ||
| purple | 80 | 00 | 80 | red | FF | 00 | 00 | ||
| rosybrown | BC | 8F | 8F | royalblue | 41 | 69 | E1 | ||
| saddlebrown | 8B | 45 | 13 | salmon | FA | 80 | 72 | ||
| sandybrown | F4 | A4 | 60 | seagreen | 2E | 8B | 57 | ||
| seashell | FF | F5 | EE | sienna | A0 | 52 | 2D | ||
| silver | C0 | C0 | C0 | skyblue | 87 | CE | EB | ||
| slateblue | 6A | 5A | CD | slategray | 70 | 80 | 90 | ||
| snow | FF | FA | FA | springgreen | 00 | FF | 7F | ||
| steelblue | 46 | 82 | B4 | tan | D2 | B4 | 8C | ||
| teal | 00 | 80 | 80 | thistle | D8 | BF | D8 | ||
| tomato | FF | 63 | 47 | turquoise | 40 | E0 | D0 | ||
| violet | EE | 82 | EE | wheat | F5 | DE | B3 | ||
| white | FF | FF | FF | whitesmoke | F5 | F5 | F5 | ||
| yellow | FF | FF | 00 | yellowgreen | 9A | CD | 32 |
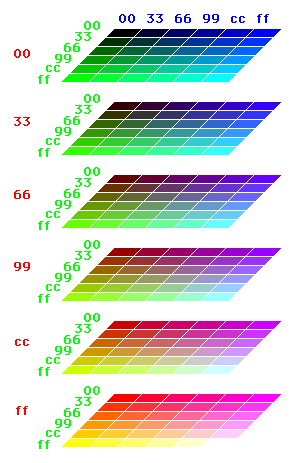
L'image suivante nous montre bien comment le mélange des 3 couleurs fondamentales détermine la couleur obtenue...
Bien que ce 'cube' de couleurs ne nous montre que 216 nuances (soit 63) sur les 16,7 millions de nuances (soit 2563) nuances définies par le système RGB. Vous aurez remarqué le pas de 33 (en hexadécimal), soit 3*16 + 3 ou 51 (en décimal) entre chaque intensité fondamentale... et si vous souhaitez voir les mêmes nuances sous une autre forme, voyez ici.

Et enfin, un petit mélangeur de couleurs qui vous permettra de faire les mélanges proposés ci-dessus... soit les 216 nuances sur les plus de 16 millions disponibles :
|
Un autre mélangeur de couleur à tester: on y mélange que du rouge (toujours au maximum et du bleu variable en fonction de la position horizontale de la souris dans le cadre ci-dessous. Déplacez-y la souris de gauche à droite, vous verrez. patience...
Images externes, Sons et AnimationsVous pourriez souhaiter qu'une (grande) image s'affiche à l'écran lorsque votre lecteur clique sur un de vos hyperliens (p.ex. un mot ou une image de plus petite dimension comprise dans votre page). Pour inclure une référence à une telle image, il faut écrire : <A HREF="MonImage.gif">Ancre hyperlien (image ou texte)</A> Ou encore, pour une image agrandie : <A HREF="GrandeImage.gif"><IMG SRC="PetiteImage.gif"></A> Votre lecteur verra l'image PetiteImage.gif et, s'il clique sur elle, l'image GrandeImage.gif s'affichera à l'écran. La même syntaxe est à employer si vous voulez faire appel à des fichiers sons ou animations. La seule différence se trouve dans l'extension du nom des fichiers appelés. Par exemple : <A HREF="AdamsRib.mov">Ancre hyperlien (image ou texte)</A> établira un lien vers une animation créée par le logiciel "QuickTime" ("movie" signifie "film"). Pour infos, voici quelques extensions utiles à retenir :
Attention aux différents navigateurs (et utilisateurs), certains ne peuvent pas ouvrir de fichiers d'un type particulier. Images mapées, images sensiblesUne image mapée permet d'effectuer des liens en fonction de zones [area] prédéfinies de l'image. Cette particularité peut se révéler fort utile pour définir, par exemple, des outils de navigation dans votre site.
La balise de l'image mapéeSi une image ordinaire est appelée par le code : La balise devient alors :
La définition du mapage de l'image mapéeIl suffit maintenant de définir le mapage, c'est-à-dire définir les "zones sensibles" Cette définition sera faite à l'intérieur des balises <map> et </map> : <map name="nom_mapage"> </map> Les zones sensibles de l'image mapéeÀ l'intérieur des balise <map> et </map>, il ne restera plus qu'à définir les zones (=area) sensibles. Imaginons que nous voulions rendre sensible le top-case de la moto, il faudra définir un rectangle avec les coordonnées du coin supérieur gauche, suivies de celles du coin inférieur droit. Sorry pour les matheux, l'origine se trouve au coin supérieur gauche de la photo et les ordonnées sont positives en descendant... <map name="nom_mapage"> Comment déterminer ces coordonnées ? Sachant le qu'un écran SVGA a des dimensions de 800 sur 600 pixels, connaissant le nombre de pixels de votre écran ou sachant que mon image de départ a des dimensions de 533 sur 383 pixels, des essais successifs peuvent vous amener à déterminer les coordonnées du rectangle que vous souhaitez rendre sensible... Tout logiciel de traitement d'images vous donnera ces coordonnées, mais il s'agit là d'un autre sujet de formation... Vous souhaitez tester ? Il vous suffit de passer avec votre curseur sur le sigle de BMW, sous le clignoteur et vous constaterez que votre curseur prend la forme de la petite main, signifiant que vous pouvez cliquer. C'est pour cette raison que nous avons inclus la fin de la balise href="" que vous connaissez déjà lorsque nous avons vu la balise <a> </a>. Que se passe-t-il si je clique ? Dans ce cas-ci, vous seriez amené à la page d'entrée d'un site actuellement inexistant. Mais bien d'autres choix existent, cela vous sera expliqué ci-dessous (voir "Actions possibles sur une image mapée") Ne peut-on définir que des zones rectangulaires ? Non, bien sûr. Les formes (=shape) des zones (=area) peuvent être rectangulaires, circulaires et même polygonales. (voir "Paramètres et zones sensibles de l'image mapée")
Les paramètres et les zones sensibles de l'image mapéePour une zone rectangulaire dans notre image de 533 sur 383 pixels, on écrira pour le top-case ou les fontes de la moto :
Pour une zone circulaire, on écrira pour la roue avant de la moto :
Pour une zone polygonale (quelconque) mais dans notre cas le ciel sur l'image, on écrira :
Les actions possibles sur une image mapéeDans ce cas-ci, en cliquant sur le sigle BMW (sous le clignoteur), vous seriez amené à la page d'entrée du site CUY. Mais bien d'autres choix existent. Nous vous suggérons de faire des tests sur l'image ci-dessus, et plus particulièrement, de cliquer sur la roue avant de la moto pour voir le listing de cette image mapée. Rappelons que la balise <img> n'a pas de balise fermante et que l'écriture obligatoire ou souhaitée en XHTML ou HTML5 est <img /> .
Tableaux [Tables]Les tableaux sont très utiles pour la présentation de données mais aussi pour de multiples astuces valables pour la présentation "ordinaire" de pages Web (voir celle de la page d'accueil du site et sa source). Imaginez votre présentation tabulaire à l'aide des informations qui suivent :
Tags des TableauxLe "tableau d'éléments" qui suit :
Un exemple ? Cliquer ici pour voir la source du tableau ci-dessus. Format Général des TableauxLe format général d'un tableau ressemble à ce qui suit : <TABLE>
<!-- début de la définition du tableau -->
<CAPTION> contenu du titre (caption) </CAPTION>
<!-- caption definition -->
<tr class="n2">
<!-- début de la ligne (row) d'en-tête -->
<TH> première en-tête </TH>
<TH> dernière en-tête </TH>
</TR>
<!-- fin de la ligne (row) d'en-tête -->
<tr class="n2">
<!-- début de la première ligne -->
<TD> contenu de première ligne, première cellule </TD>
<TD> contenu de première ligne, dernière cellule </TD>
</TR>
<!-- fin de la première ligne (row) -->
<tr class="n2">
<!-- début de la dernière ligne -->
<TD> contenu de dernière ligne, première cellule </TD>
<TD> contenu de dernière ligne, dernière cellule </TD>
</TR>
<!-- fin de la dernière ligne (row) -->
</TABLE>
<!-- fin de tableau -->
Il vous est possible de copier-coller les lignes de code ci-dessus dans vos propres fichiers HTML, en y ajoutant les lignes (rows) et les cellules/colonnes que vous souhaitez.
Les tags <TABLE> et </TABLE> doivent encadrer la définition globale du tableau. Le premier élément d'un tableau est habituellement le titre (=caption) CAPTION optionnel. Chaque ligne d'un tableau est formattée de façon indépendante, sans se soucier des lignes précédentes ou suivantes. Ceci vous permet de travailler avec des tableaux semblables à celui montré ci-avant, "Tableau d'attributs", dans lequel on divise une cellule unique en plusieurs colonnes ([COLSPAN]). Voici, par étapes, la construction d'un tableau de 2 lignes sur 5 colonnes, pour ne rien oublier :
Paramètres propres aux tableauxLes paramètres de <table>Nous avons vu que le tag <table> ouvrait un tableau qui se fermait par </table>.
dont, malgré le mauvais choix esthétique des couleurs, voici la source (observez et vous comprendrez mieux...) :
<table width="75%" border="15" cellspacing="20" cellpadding="50" Heureusement, les éditeurs WYSIWYG facilitent votre travail en vous présentant une fenêtre telle que celle-ci :
Le lecteur attentif aura remarqué que, si la balise <TABLE> peut avoir différents paramètres, les balises <tr class="n2"> relatives à chaque ligne ou <TD> relative à chaque cellule d'une ligne peuvent aussi avoir leurs paramètres propres : Attention, tous les attributs ne fonctionnent pas sur chacun des navigateurs.
qui engendrera les 2 tableaux suivants : Fusion de cellules (colonnes) :
Fusion de cellules (lignes) :
Tableaux pour Information non tabulaireCertains auteurs de pages HTML (et j'en suis) emploient des tableaux pour disposer des informations qui ne nécessitent pas une disposition tabulaire. N'hésitez pas à consulter la source de la page d'accueil de ce site pour vous en apercevoir. Employer des formats différents pour les bordures d'images peut générer des effets qui plaisent... à vous de faire vos essais. Tableaux et stylesComme signalé lors d'une première approche des STYLEs, nous pouvons modifier l'apparence d'un tableau en utilisant les styles et le paramètre <td class="xxx"> : <style>
.table-ligne1-centre {
font-size : 12px;
font-family : Verdana, arial, helvetica, sans-serif;
color : #773333;
text-align : center;
background-color : #c6c3bd;
}
</style>
<table><tr class="n2">
[1] Cela fait des années que personne n'a réagi. Je vais donc corriger : Merci de votre visite à partir de : Vous êtes sur : https://cuy.be/html/html02fr.php
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||