|
37.8 Les accès aux formulaires - exercices |
 See You Why? |
Écrire un script qui affiche un champ de texte d'un formulaire et qui remplit ce champ avec le message 'Vous avez réussi votre exercice 37a de CUY'.
Écrire un script qui affiche un champ texte et un bouton. Lorsque l'utilisateur clique sur le bouton, il reçoit un message d'alerte si le champ est vide. Sinon, le contenu du champ texte est sélectionné.
Écrire un script qui, dans un formulaire où coexistent de nombreux choix sous forme de checkbox, limite le nombre d'éléments retenus entre 1 et 5.
Imaginer un questionnaire de 12 questions, qui pour chaque réponse possible, fasse deux propositions dont une seule est correcte.
[Songer à l'exercice 1c qui vous demandait de choisir le parti des derniers présidents américains.]
Compter les points obtenus et faites un commentaires en fonction du résultats.
Imaginer un formulaire sous forme de tableau, qui demande la taille et le poids de l'internaute visiteur et qui l'informe de son indice de masse corporelle (poids divisé par le carré de la taille exprimé en mètre), puis fasse un commentaire dans un textarea prévu à cet effet.
Un formulaire a souvent comme but de demander des renseignements (lecture), mais on peut aussi l'utiliser pour fournir des renseignements (écriture). Imaginer une question (âge), un bouton "calculer" et un 'input text' dans lequel apparaître un message "Vous déjà majeur(e)" ou "Vous êtes encore mineur(e)".
 |
 |
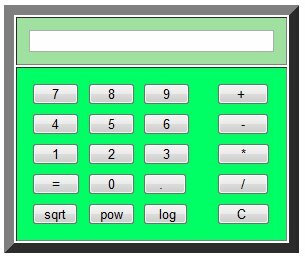
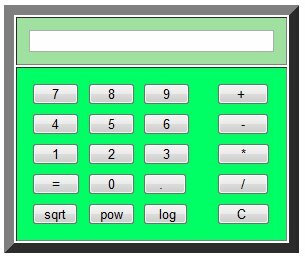
Terminer l'exercice 36a, et faire un petit script qui recupère les valeurs de chaque élément du formulaire et envoie une alerte avec ces valeurs récupérées.
Plusieurs solutions sont possibles.
Puisque vous savez comment calculer des déterminants de matrice carrée de dimension 2, vous pouvez nous rédiger un petit script qui résoud un système linéaire de deux équations à deux inconnues.
Rappelez-vous que les droites peuvent être sécantes (une solution unique à donner évidemment),
peuvent aussi être parallèles confondues (une infinité de solutions à préciser aussi le cas échéant,
peuvent enfin être parallèles disjointes (aucune solution réelle à préciser aussi).
Prévoir un exemple de chaque cas et permettre de modifier les coefficients avant la résolution.
Comme promis, cet exercice est une suite annoncée de l'exo1f. Il s'agissait de construire en HTML un formulaire sous forme de tableau qui comporte 3 zones d'input en vue de pouvoir contenir des valeurs numériques binaires, décimales et hexadécimales.
L'exercice JS ici demandé est de programmer ce tableau en sorte que le changement d'une des trois zones affiche sa conversion dans les autres bases.
 |
Une idée de départ ? Puisqu'il s'agit de faire quelque chose au moindre changement, ne faudrait-il pas faire usage de 'onchange()' et puisqu'il s'agir de convertir, créer une fonction 'Convertir()' ne serait-il pas une bonne idée ? La grosse difficulté est de dire exactement comment convertir. |
voir suite >>>
Le
Merci de votre visite à partir de :
| Vous voulez lire quelques messages reçus ? qui ne compte chaque nouvel ordinateur visiteur qu'une seule fois m-à-j du 22/11/2021 : Depuis cette fin septembre 2009, parmi les 210 pays (sur 274 drapeaux connus) qui nous ont visité, voici les 100 pays qui nous visitent le plus, Nos petits visiteurs, classés par date de visite, où un seul ordi nous a visité, sont : 199. Turkmenistan (TM May 10, 2017) ; 200. Lesotho (LS March 1, 2017) ; 201. Turks and Caicos Island (TC January 18, 2016) 202. Cook Islands (CK September 19, 2015) 203. Faroe Islands (FO January 27, 2015) 204. Virgin Islands American (VI November 12, 2014) ; 205. Belize (BZ September 29, 2014) ;206. Eswatini - Swaziland (SZ July 21, 2014) ; 207. Grenada (GD April 3, 2014) ; 208. Timor-Leste (TI March 29, 2014) ; 209. American Samoa (AS December 26, 2012) ; 210. Guyana (GY November 5, 2010). |