|
1.8 Exercice - Introduction |
 See You Why? |
Ce premier exercice n'est pas particulièrement un exercice de JavaScript, mais plutôt de HTML. Il nous parait cependant être un excellent rappel de notions de base pouvant être à la base d'un traitement de données futur, qui lui sera écrit en JS.
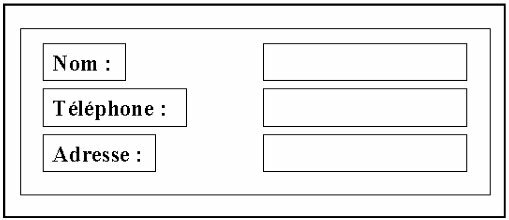
Il s'agit de créer un interface de questionnaire qui ressemble à ceci :

Vous ne voyez pas comment démarrer ? Rappelez-vous les formulaires HTML (voir ici)
Cet exercice-ci n'est pas non plus du JS, mais il prépare à la future notion de manipulation de données et sera utilisé dans la suite pour une programmation plus poussée.
Il s'agit de diviser votre page en deux, verticalement, au moyen de la technique des "frames" vue en HTML. La partie de gauche occupera 40 % de la largeur de la page et son contenu sera appelé "question1" et contiendra le questionnaire de l'exo1a ci-dessus. La partie de droite, largeur 60 %, contenu appelé "rep1" dont nous fixerons le contenu plus tard.
| frame de gauche 40 % question1 |
frame de droite 60 % rep1 |
Le contenu du cadre de droite pourrait constituer en l'affichage unique des réponses données par l'utilisateur dans le cadre de gauche... mais patience, d'abord réussir ses "premiers pas" avant de vouloir marcher... et surtout de vouloir courir.
Notre but en JavaScript sera souvent de poser une ou plusieurs questions pour vérifier la bonne compréhension, voire l'attention de notre lecteur.
À partir des réponses données, on devrait pouvoir :
Cet exercice-ci n'est pas non plus du JS, mais nous initiera au questionnaire de type QCM, les uns n'acceptant qu'une seule réponse correcte par question, les autres permettant plusieurs réponses correctes possibles.
Écrire le programme HTML du formulaire « QCM » représenté par l’image ci-dessous. Le lecteur aura compris que ce questionnaire date d'avant le 21 juillet 2013.
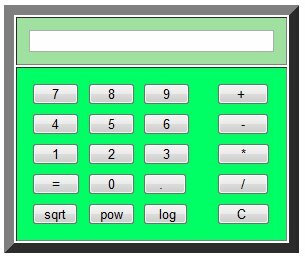
Créer une calculette... magnifique. Certes le JS nous permettra de créer cet outil fonctionnel. Mais avant tout, il faut créer le décor. Le HTML vous permet de créer ce décor :
 Ce n'est qu'après l'apprentissage de JS que nous apprendrons à activer chacun de ces boutons.
Ce n'est qu'après l'apprentissage de JS que nous apprendrons à activer chacun de ces boutons.
Première amélioration proposée: affichage du calcul à effectuer dans la zone supérieure de la calculette (voir exo37g).
Encore mieux, créer une calculette... scientifique magnifique. Certes le JS nous permettra de créer cet outil fonctionnel. Ici aussi, il faut créer le décor. Le HTML vous permet de créer ce décor :
Ce n'est qu'après l'apprentissage de JS que nous apprendrons à activer chacun de ces boutons.
Première amélioration proposée : affichage du calcul à effectuer dans la zone supérieure de la calculette (voir exo37???).
voir suite >>>